

url: https://soonmac.github.io/vaccine_campaign/sub.html Github : https://github.com/soonmac/vaccine_campaign
최근 토이 프로젝트에서 구현한 옷입히기 기능입니다.
바로 가보자구용!!!
가장 중요한 이미지 소스입니다.
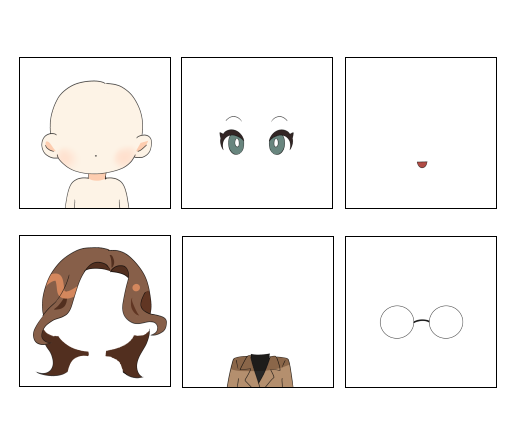
캐릭터 베이스, 헤어, 눈, 입, 옷, 악세사리 총 6개의 파트로 나누어 작업했습니다. 이 파츠들은 z-index를 이용해 레이어를 쌓아올리듯이 배치합니다.

열심히 그린 소스들...
파일 이름에 반드시 파츠의 이름과 숫자가 들어가야합니다. ex) accessory_01.png , hair_01.png 파츠의 이름과 숫자는 자바스크립트에서 이미지의 주소를 바꿀 때 중요하게 쓰입니다.
<div class="character__area">
<img data-value = "accessory" class="chara_accessory chara-parts" src="img/character/accessory_01.png" alt="액세서리">
<img data-value = "cloth" class="chara_cloth chara-parts" src="img/character/cloth_01.png" alt="머리">
<img data-value = "hair" class="chara_hair chara-parts" src="img/character/hair_01.png" alt="머리">
<img data-value = "mouth" class="chara_mouth chara-parts" src="img/character/mouth_01.png" alt="입">
<img data-value = "eyes" class="chara_eye chara-parts" src="img/character/eyes_01.png" alt="눈">
<img class="chara_base"src="img/character/base.png" alt="베이스">
</div>